I never liked cooking by recipe. I’m an amateur cook, professional designer, and one day I’d had enough – I vowed to redesign recipes to be more visual, more approachable and easier to follow.
If you haven’t read the intro, start there. This post is about one of the problems I frequently encounter when cooking by recipe.
Everything, everywhere, all at once
The hardest thing for me when cooking is multi-tasking. Flitting back and forth between stove and recipe. Trying not to forget the pasta while I am working on the sauce. Or — god forbid — having a conversation while cooking.
I quickly lose track of what I was supposed to be doing — have to check the recipe again — that takes my focus off the stove — do I smell burning? — salvage what I can of the “sautéed” garlic — the noodles are now an overcooked spongy mass.
Cooking with other people should mean there’s less for each person to keep track of, but I often find the opposite to be true. We have to spend lots of energy coordinating — “did you drain the noodles?”, “is there anything for me to do?”, “I thought you were keeping track of the oven!” What tends to work best is having one person keep the recipe in their head, with the rest just following orders.
This feels like a sad state of affairs. I want the recipe to help me keep track of all that’s going on in parallel. I want collaboration and communication to feel effortless and enjoyable. I doubt recipe design alone can create Culinary Utopia, but let’s see what we can do.
Mapping out the recipe
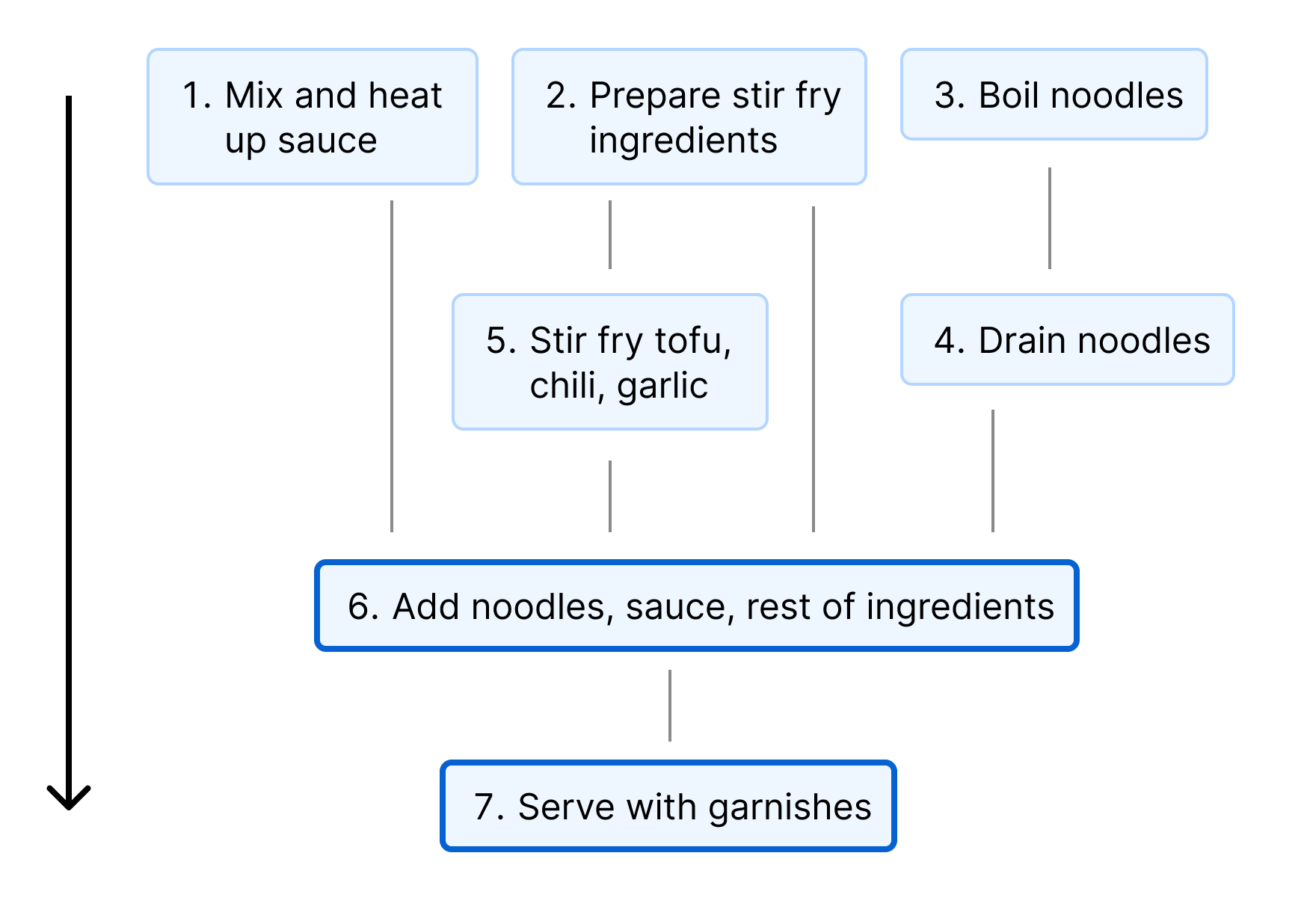
Let’s look at this Pad Thai recipe. The instructions are a sequence of steps, 1 through 7. I’ve simplified the recipe a bit, summarized each step in a few words to make a big-picture map of the recipe.
Laid out as a numbered list, the recipe gives the impression that first I do step 1, then step 2, then 3 … ending at 7.
No cook does that. Why wait for the sauce to heat up before I start chopping vegetables? And why not boil the noodles at the same time?
Steps 1 to 3 can be done at the same time — in parallel. I’ll put them side-by-side on the map to indicate this.
To drain the noodles, they first have to be boiled, so step 4 has to come after step 3. To start stir frying in step 5 we need some (but not all) of the step 2 prep done.
Step 6 combines the results of steps 1, 2, 4 and 5. Step 7 is just finishing up.

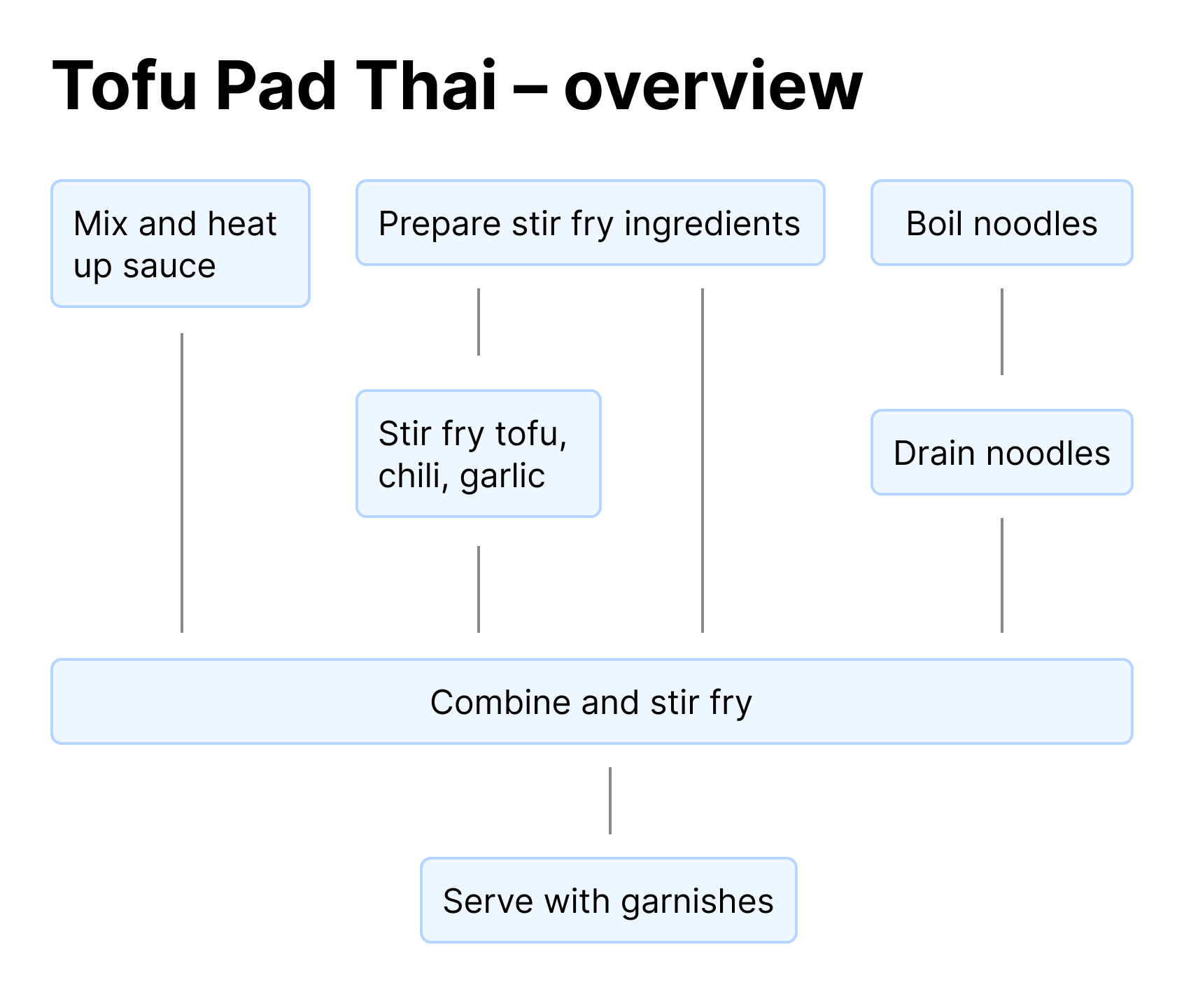
Let’s clean the map up a bit.
It’s natural to read from top to bottom, so we don’t need the big arrow. Let’s also remove the numbers – the map makes it clear what order things need to happen in, and it’s just confusing calling it step 5 when it may happen before step 4.
It’s clear from the map that step 6 is about combining ingredients, so let’s shorten it to “Combine and stir fry”. And let’s add a title for good measure.

A birds-eye view
Compared to the numbered list we started with, the map gives a more honest view of what cooking this dish will be like. It gives you a starting point for a plan, and helps you avoid mistakes like starting the noodles too early, or missing a preparation step.
Including a map at the top of a recipe would provide an at-a-glance overview of its complexity. A simple dish like pancakes would be just a few steps in order. Something complicated, like a fancy pastry, may have 4 or 5 parallel tracks.
When cooking with others, the map can aid in planning. Quickly see how many cooks are too many. Help divvy up areas of responsibility — “you take the sauce and noodles, I’ll chop the vegetables”. And if it’s visible to everyone, the map would improve live coordination too — “I’m done with the noodles, let’s see if I can be helpful elsewhere”.
We can take the map further than just providing an overview. Going beyond simple text and linear lists opens up many new design avenues. I’ll explore these thoroughly in upcoming posts — I think you’ll enjoy seeing where we end up!
Thanks to Björn Lindberg, Akvile Marciukaityte, Petter Rylén and Jacques du Toit for reading drafts and providing feedback.
Read the rest of the series:
- Intro
- A Step is not a Step
- Insufficient Amounts
- Ingredients or Instructions?
- Cooking isn’t Linear

